1. 모달 창이란?
모달 창은 웹사이트에서 특정 작업을 완료하기 전까지 다른 작업을 막는 창을 말한다.
- 예: "확인" 버튼을 눌러야만 닫히는 경고 창.
- 브라우저가 모달 창의 위치를 자동으로 결정하며, 보통 중앙에 위치한다.
- 모양은 브라우저마다 다르며, 개발자가 수정할 수 없다.

이렇게 브라우저 상단에 뜨는 창
2. 주요 모달 창 함수
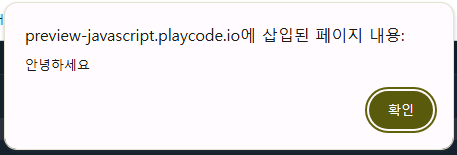
2.1 alert
메시지와 확인 버튼만 있는 간단한 모달 창을 띄운다.
사용자에게 정보를 전달할 때 사용된다.

alert("안녕하세요!"); // 모달 창에 "안녕하세요!" 표시특징:
- 사용자 입력은 필요하지 않다.
- "확인" 버튼을 눌러야 창이 닫힌다.
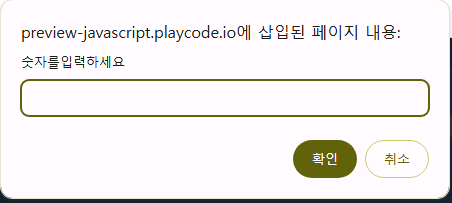
2.2 prompt
메시지, 입력 필드, 확인, 취소 버튼이 있는 모달 창을 띄운다.
사용자 입력을 받을 때 사용된다.

문법:
let result = prompt("메시지", "초기값");메시지: 사용자에게 보여줄 메시지.초기값: 입력 필드에 미리 표시할 기본값(선택 사항).
예시:
// 나이를 입력받는 예시
let userAge = prompt("나이를 입력해주세요.", "20");
// 입력값 표시
alert(`당신의 나이는 ${userAge}살입니다.`);특징:
- 사용자가 값을 입력한 후 "확인" 버튼을 누르면 해당 값이 반환된다.
- "취소" 버튼을 누르면
null이 반환된다.
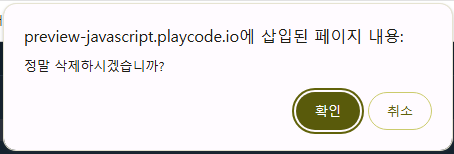
2.3 confirm
메시지, 확인, 취소 버튼이 있는 모달 창을 띄운다.
사용자의 의사를 확인할 때 사용된다.

문법:
let result = confirm("질문?");예시:
// 사용자에게 삭제 여부 확인
let isDelete = confirm("정말 삭제하시겠습니까?");
if (isDelete) {
alert("삭제되었습니다.");
} else {
alert("삭제를 취소했습니다.");
}특징:
- "확인" 버튼을 누르면
true를 반환한다. - "취소" 버튼을 누르면
false를 반환한다.
3. 함수 사용의 차이
| 함수 | 사용 목적 | 반환값 |
| alert | 메시지를 단순히 표시 | 없음 |
| prompt | 사용자 입력 요청 | 사용자가 입력한 값 또는 null |
| confirm | 사용자의 동작 확인 | true(확인) 또는 false(취소) |
4. 실무 팁: 모달 창 사용 시 주의할 점
- 사용자 경험에 집중:
- 모달 창은 사용자의 작업 흐름을 막으므로 꼭 필요한 경우에만 사용한다.
- 너무 많은 모달 창은 사용자에게 불편함을 준다.
prompt와confirm의 대안:- 디자인과 사용자 경험을 맞추기 위해 커스텀 모달 창을 만드는 것이 좋다.
- CSS와 JavaScript를 활용해 원하는 스타일의 모달을 구현할 수 있다.
- 브라우저 제한 사항:
- 일부 브라우저에서는 모달 창을 차단할 수 있다.
- 사용자 입력이 필요한 중요한 작업에는 HTML과 JavaScript를 조합한 대체 UI를 고려한다.
5. 비유
alert: 알림판. "회의실은 2층입니다" 같은 단순 공지.prompt: 의견 수집함. "몇 층에 가고 싶으신가요?"라고 물어보고 답을 받는 용도.confirm: 결정 확인서. "정말 예약을 취소하시겠습니까?"라고 사용자 의사를 확인.
6. 커스텀 모달 만들기 예시
<div id="modal" style="display: none;">
<div style="background: white; padding: 20px; border: 1px solid #ccc;">
<p>이것은 커스텀 모달입니다.</p>
<button onclick="closeModal()">닫기</button>
</div>
</div>
<script>
function openModal() {
document.getElementById("modal").style.display = "block";
}
function closeModal() {
document.getElementById("modal").style.display = "none";
}
// 모달 열기
openModal();
</script>'바닐라 코드 > Java Script' 카테고리의 다른 글
| 10. 비교연산자 (2) | 2024.12.13 |
|---|---|
| 9. 연산 (1) | 2024.12.11 |
| 7. 자료형 변환 (1) | 2024.12.09 |
| 6. 자바스크립트의 자료형 (0) | 2024.12.06 |
| 5. 변수와 상수 (3) | 2024.12.05 |



